
Dream Center is een thema gebaseerd op de bekende Bootstrap code, wat ervoor zorgt dat het een responsive thema is. Het is op zo’n manier ontworpen dat het voor iedereen mogelijk is om het eenvoudig aan te passen. Verder heeft het een rustig, helder en schoon karakter dus het is perfect voor veel online verkopers.
Heb je het thema al gekocht of ben je dit van plan? Als dat zo is raden we je aan om de documentatie van dit thema goed te lezen. Het zal ervoor zorgen dat uw Lightspeed ervaring geweldig is en dat u zo veel mogelijk met dit thema kan verdienen.
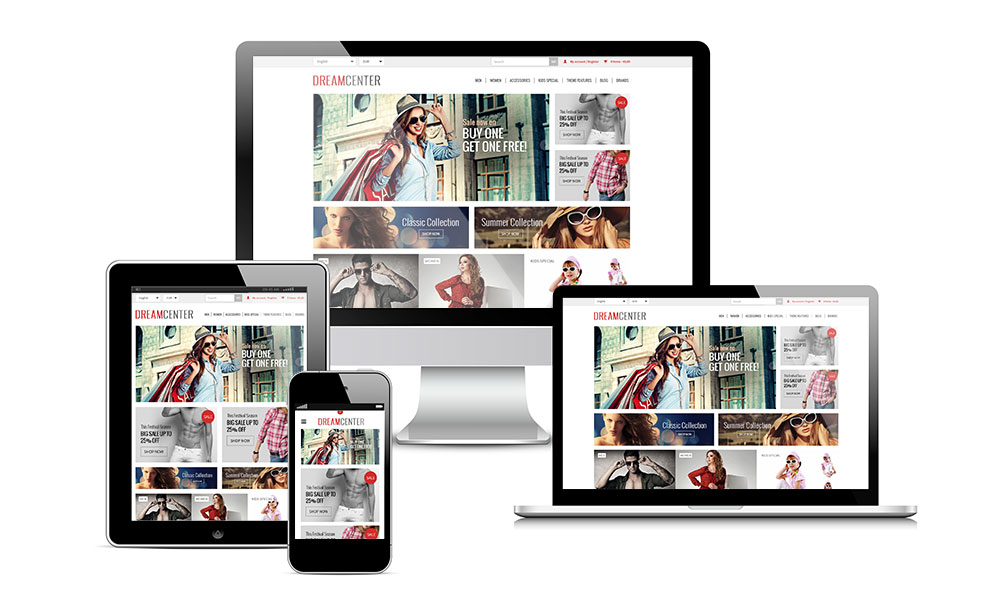
Twaalf procent van alle online aankopen in Nederland worden gemaakt met een mobiel apparaat, meestal met een tablet. Om dit zo gemakkelijk mogelijk te maken voor deze gebruikers is het thema responsive met het voordeel dat de dimensies van de online winkel zich automatisch aanpassen aan het gebruikte apparaat. Dit zorgt ervoor dat de winkel altijd goed zichtbaar is op welk scherm formaat dan ook. Van mobiele telefoons tot desktops, elk apparaat word ondersteund. Een mobiele versie maken voor uw winkel is niet meer nodig.
Google Web Fonts zorgen ervoor dat u uw online winkel eenvoudig een eigen stijl kan geven. De lettertype zijn gratis te downloaden via Google Web Fonts. Om de Web Fonts te bekijken kunt u naar de overzicht pagina gaan. Aan de linker kant van de website kunt u fonts filteren en het perfecte font voor uw website vinden.
Meerdere instellingen zijn beschikbaar onder Algemeen > Ontwerp > Instellingen in het linker menu van de backoffice. Deze instellingen zorgen ervoor dat u het hele thema kunt aanpassen zoals u dat wilt. Wanneer u één kleur selecteerd zullen er automatisch passende kleurcombinaties verschijnen die u meteen kunt gebruiken in uw thema. De beschrijving van elke optie is te vinden bij de specifieke optie.
Als u meer wilt weten over Google Web Fonts of er een wilt uitkiezen, klik dan op de volgende link.
Google fonts
Dit thema gebruikt het Bootstrap net en glyphicons. Wilt u meer weten over Bootstrap en over hoe u het optimaal kunt gebruiken? Zo ja, dan verwijzen wij u graag naar de Bootstrap documentatie in de link hieronder.
bootstrap documentatie