
Das DreamCenter Thema wird auf dem bekannten Bootstrap-Code gegründet, darum ist es als ansprechbar angesehen. Das Design ist so angeordnet, dass jeder einfach es modifizieren kann. Außerdem hat es ein ruhiger und „sauberer“ Charakter dadurch erfüllt die Anforderungen der vielen Online-Händlern.
Haben Sie schon das Thema gekauft oder sind Sie bedenken dabei? Wenn ja, dann empfehlen wir Ihnen, das Thema der Dokumentation sorgfältig zu lesen. Es bringt Ihnen spannende Lightspeed Erfahrung und wird dafür sichcherstellen, das Sie von diesem atemberaubenden Thema maximalen Gewinn erlangt.
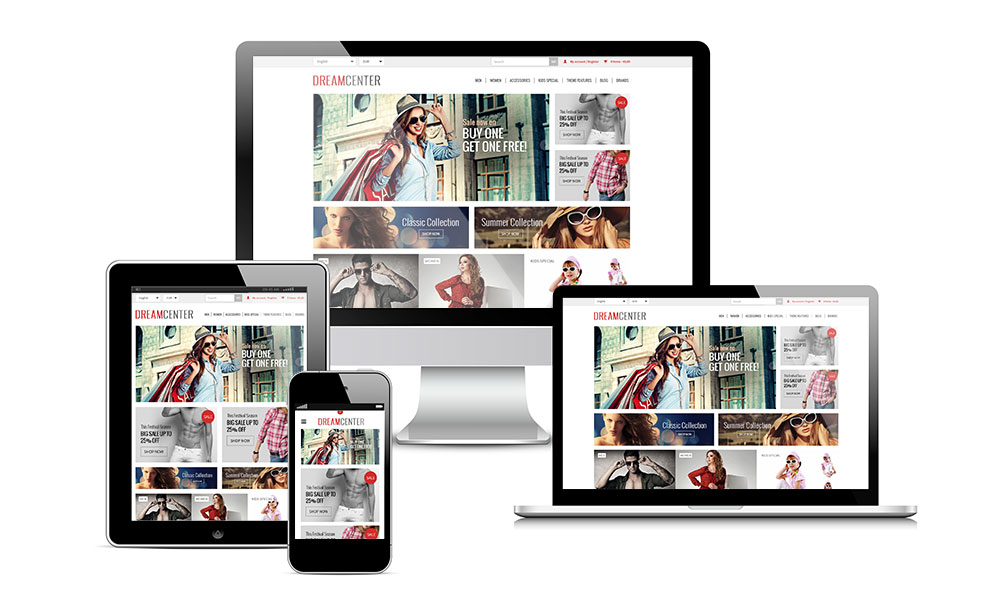
Zwölf Prozent aller Online-Bestellungen in den Niederlanden wird mit Handys erteilt, mit einer Vorliebe für den Einkauf mit Tabletten. Um die Dinge so einfach wie möglich für diese Benutzer zu machen, haben wir dieses Thema ansprechbar gemacht, mit dem Vorteil, dass die Abmessungen Ihres Online-Shops stellen sich auf die Eigenschaften des Gerätes mit der Frage. So ist Ihr Online-Shop für alle gängigen Bildformate klar sichtbar: von Smartphones und Tabletten auf Desktops und Laptops. Die Aktivierung der Mobile-Version von Ihrem Online-Shop durch das Back-Office ist nicht mehr erforderlich.
Google Web Fonts ermöglichen Sie um Ihren Online-Shop mit einem richtigen Stil einfach zu versorgen. Mann kann die Font Gesichter, die durch Google Web Fonts zur verfügbar sind, alle kostenlos herunterladen. Um die Web Fonts zu sehen, gehen Sie auf die Übersichtsseite. Auf der linken Seite der Website, können Sie Fonts filtern und schließlich der perfekte Font für Ihre Website zu finden.
Einige Einstellungen sind verfügbar über Allgemein > Design > Einstellungen im linken Menü des Back-Office, so anpassen Sie die gesamte Themen mit Ihren Vorlieben. Bei der Eingabe der einzigen Farbe, werden passende Farbkombinationen automatisch in Ihrem Thema verwendet. Die Beschreibung kann man mit der Einstellung in Frage finden
Dieses Thema verwendet das Bootstrap-Raster und Glyphen-Symbole. Möchten Sie mehr über das Bootstrap-Netz wissen und wie kann man es optimal benutzen? Wenn ja, finden Sie in der Bootstrap-Dokumentation über den untenstehenden Link.
Google fonts
Dieses Thema verwendet die Bootstrap- Netz und Glyphen- Symbole. Möchten Sie mehr über das Bootstrap- Netz und wie man optimal zu nutzen wissen? Wenn ja, finden Sie in der Bootstrap -Dokumentation über den Link unten .